一、前期准备
之前一直在写纯文字,也想像别人一样能加上一些图片在文档中,于是去学习了如何制作图床,本次使用的是GitHub+PicGo+jsdelivr,效果还蛮不错
前期没什么准备工作,只需要拥有一个GitHub账号,下载好PicGo即可
PicGo下载链接:https://github.com/Molunerfinn/PicGo/releases
二、配置GitHub
首先当然就是创建一个仓库用于储存图片了
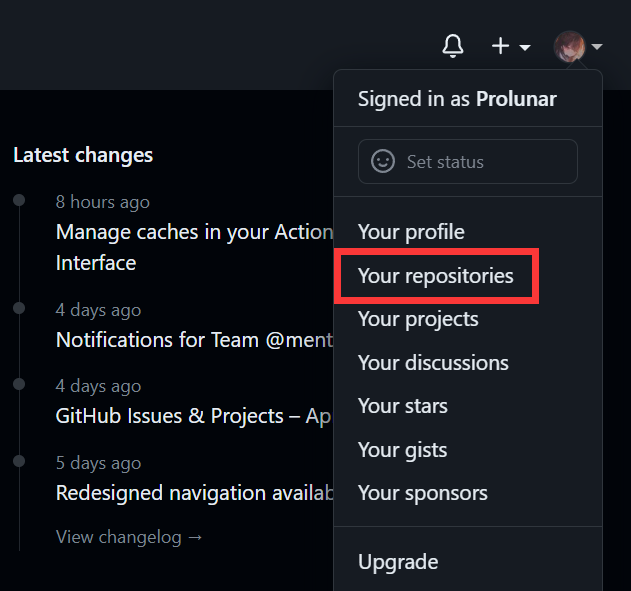
点击右上角头像打开你的repositories

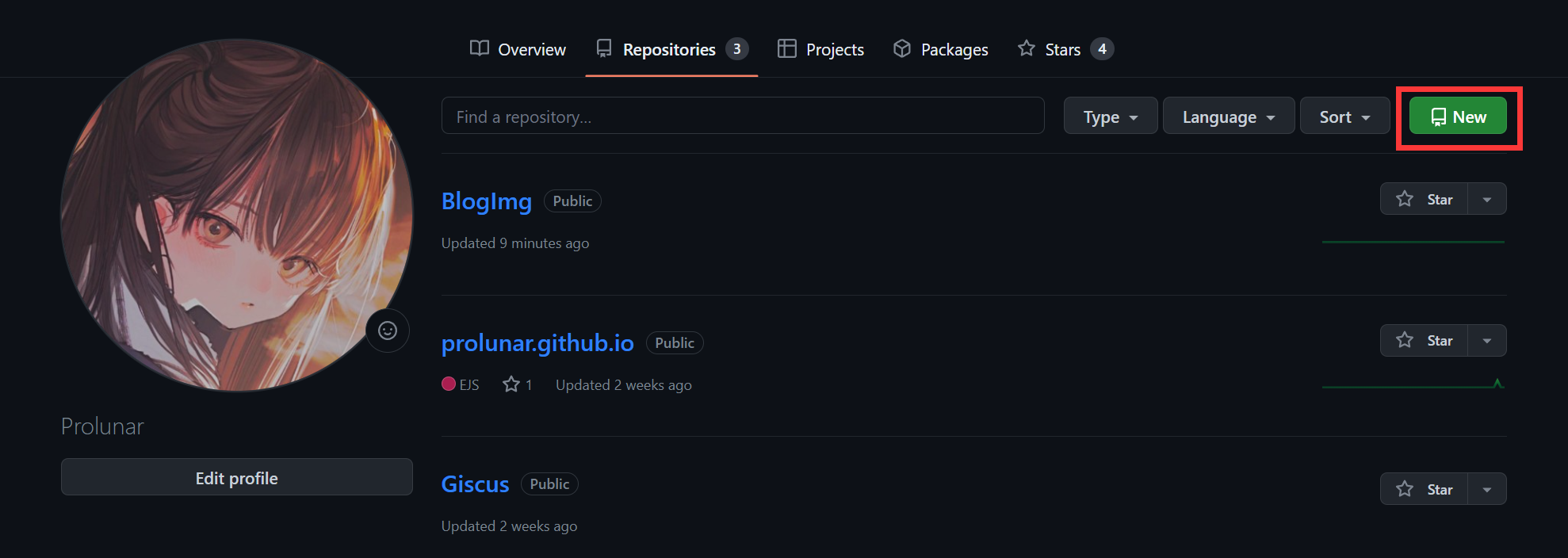
接着点击New创建新仓库

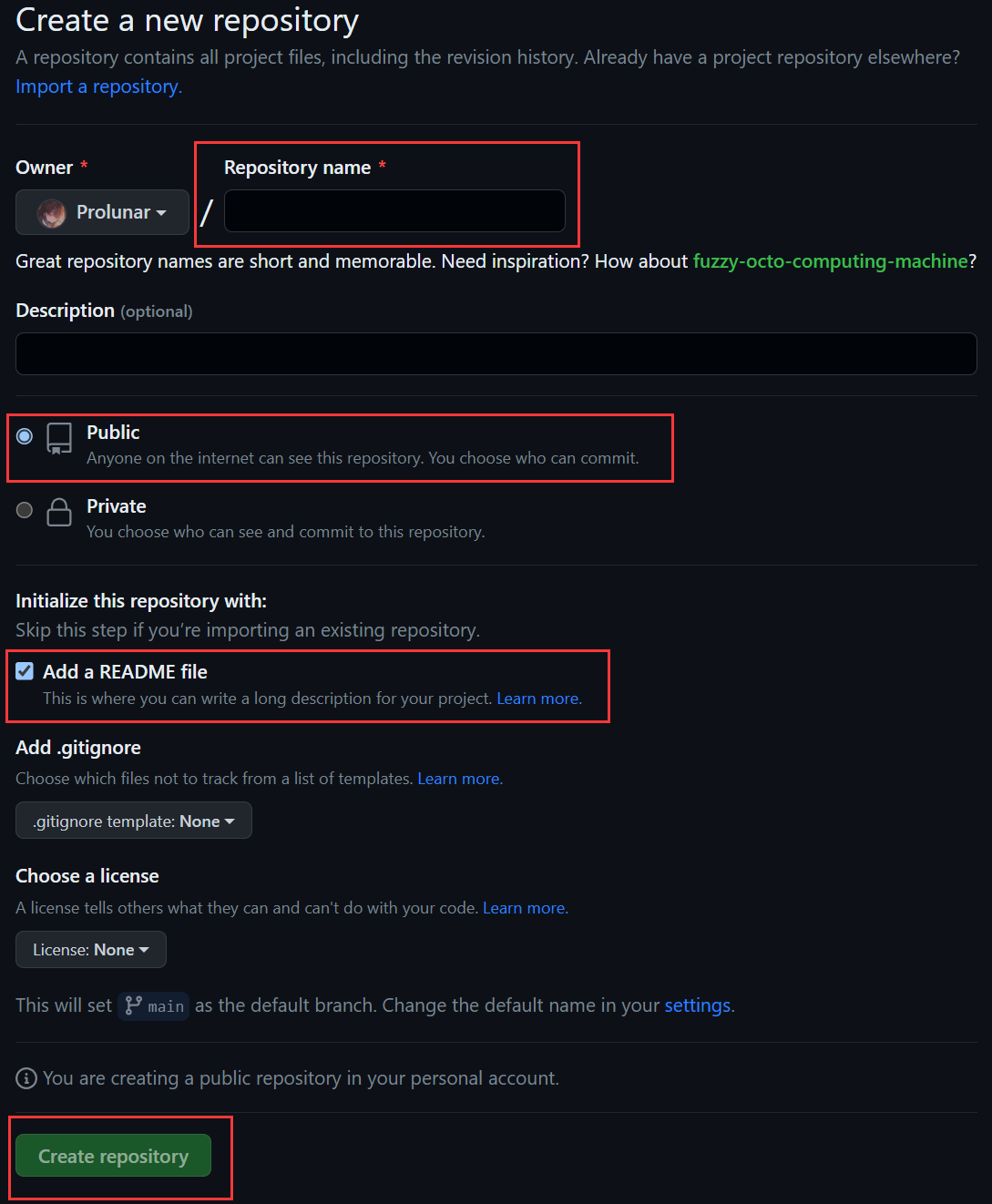
在Repository name中输入仓库名,例如我的仓库名就使用BlogImg
其中Add a README file一栏可选可不选,但仓库类型必须是Public
最后点Create repository创建仓库就行

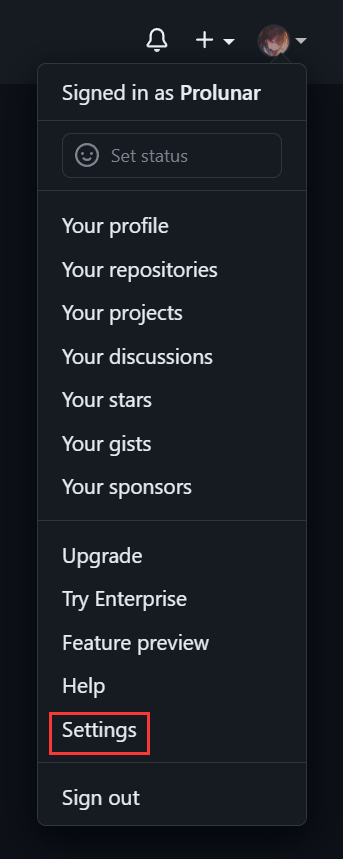
再点自己头像进设置

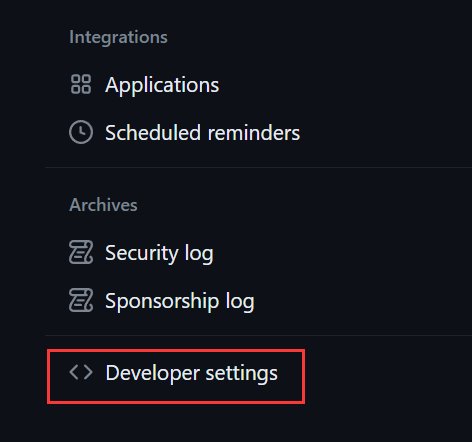
选择Developer settings

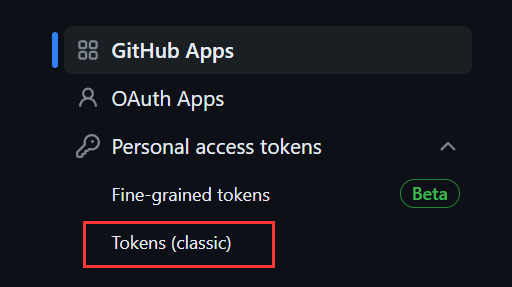
再选择Tokens (Classic)

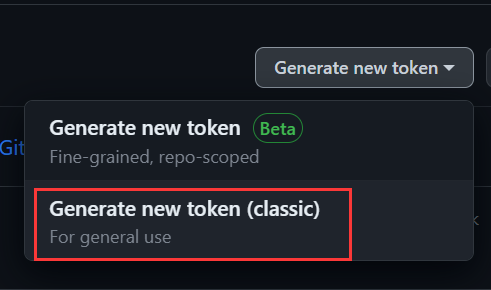
在右上角选择Generate new token,用下面classic的创建

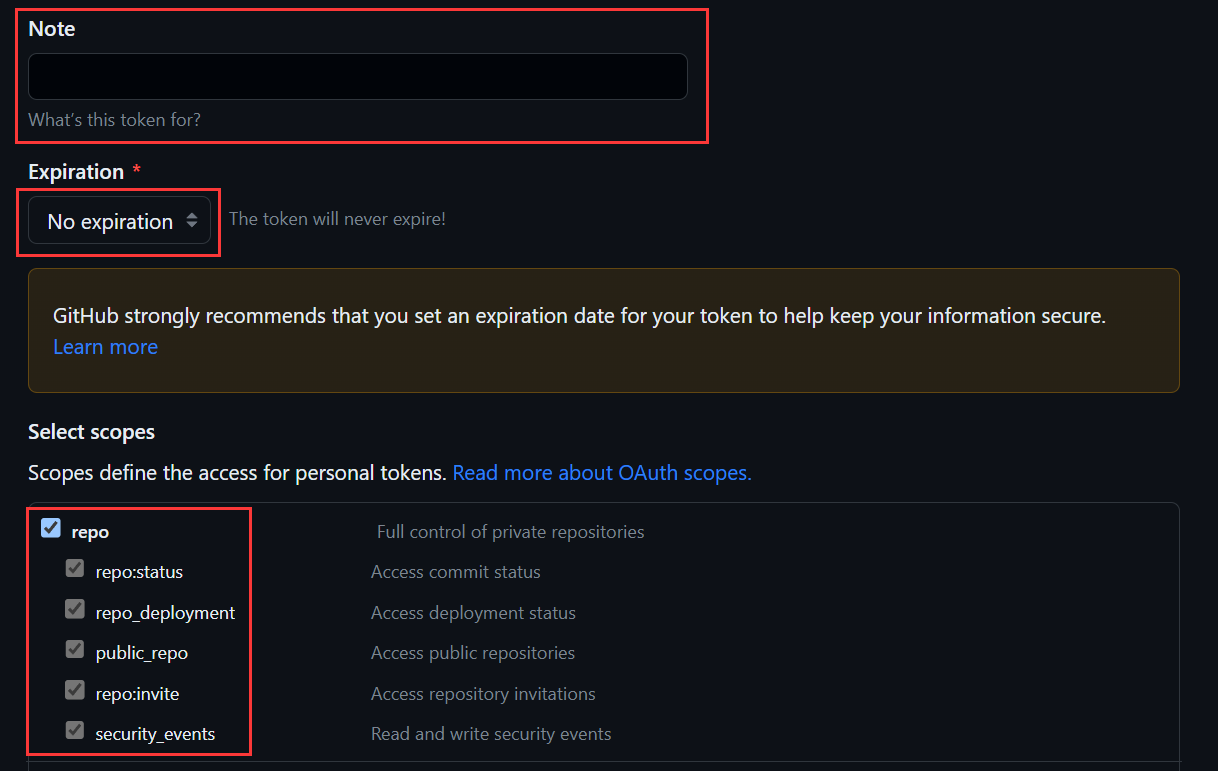
Note中随便输个名字比如图床
Expiration中选Noexpiration
再把下面的repo勾上

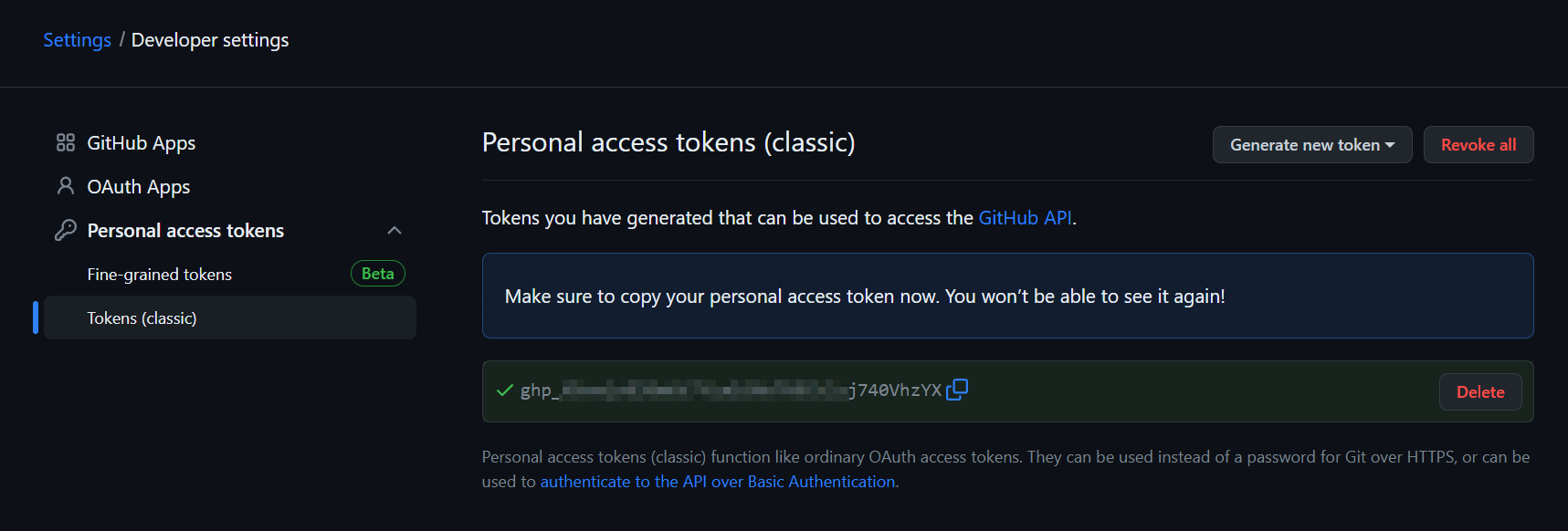
完成后会出现一个仅显示一次的Token,记得妥善保管

三、配置PicGo
直接去官网下载对应自己电脑系统的版本,安装.
安装好后直接启动,如果无法启动可以尝试打开管理员身份启动or兼容模式运行.
打开图床设置选择GitHub
- 图床配置名:随便输
- 设定仓库名:
[github用户名]/[第一步新建的仓库名称] - 设定分支名:
main - 设定Token:第一步创建的
Token - 指定存储路径:可填可不填,如果填写
img/,图片就会存储在img文件夹下 - 设定自定义域名:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main

完事!开传!
原本github的自定义域名应该是:https://raw.githubusercontent.com/[username]/[仓库名]
因为国内访问速度较慢所以使用
jsdelivr作为cdn加速
四、开始使用
可以在PicGo的上传区直接上传图片,也可以集成PicGo到typora
在typora顶部菜单界面,选择“文件” - > “偏好设置”,设置图片存储方式。

选择图片存储方式:上传图片
上传服务:PicGo(app)
PicGo路径:picGo安装的地址
设置完成,点击验证图片上传,提示上传成功,即代表配置成功。
五、我遇到过的小问题
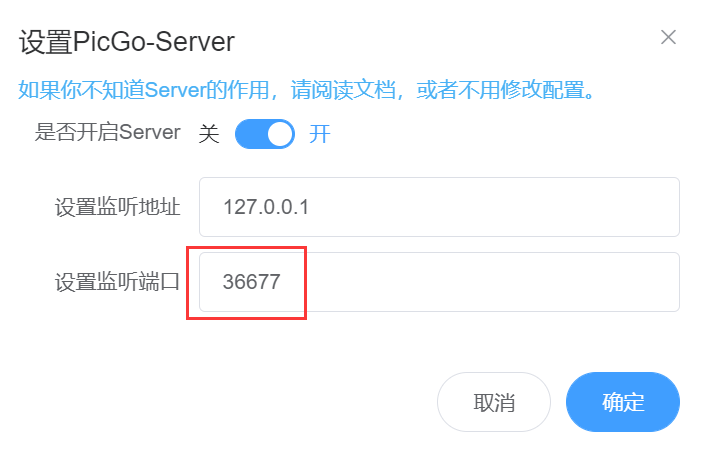
如果遇到上传失败,可以检查PicGo设置中的设置Server
确保监听端口为36677

有时候上传错误还可能是因为这张图片已经上传过一遍了,把PicGo设置中的时间戳重命名打开即可解决.